Bài viết này hướng dẫn các bạn cấu hình WP Rocket tối ưu với dịch vụ DNS miễn phí của Cloudflare. Nếu bạn lựa chọn WP Rocket để làm trang web của mình nhanh hơn, bạn đã có một lựa chọn chính xác rồi đấy. Đây là plugin cache được bình chọn #1 hiện nay trên rất nhiều diễn đàn, group Facebook khác nhau.
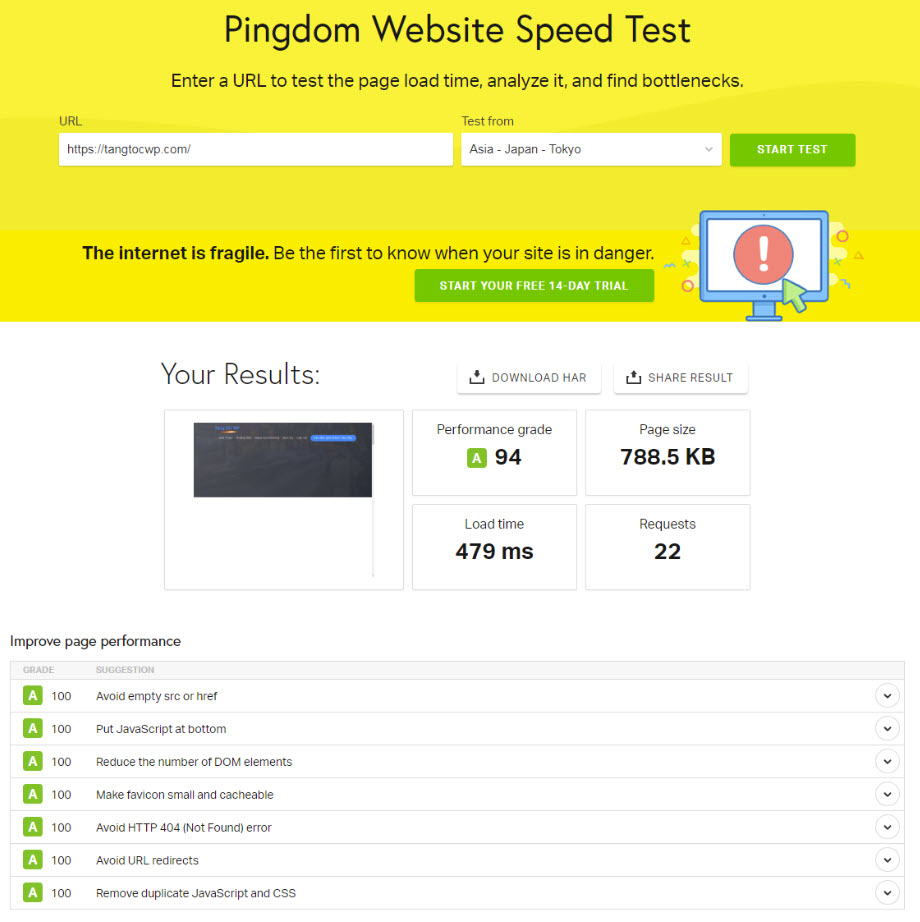
Mình test và đánh giá WP Rocket với 2 plugin cache rất nổi tiếng khác là WP Super Cache và WP Fastest Cache. Mặc dù cả 2 plugin này hoạt động khá tốt, nhưng WP Rocket vẫn mang đến kết quả tốt nhất trên Pingdom (0.479s thời gian load web). Plugin cache và hosting chính là 2 yếu tố quan trọng nhất ảnh hưởng tới tốc độ WordPress. Cấu hình WP Rocket đúng cách và tối ưu cùng với Cloudflare hoặc StackPath sẽ giúp bạn sửa lỗi và tăng điểm đánh giá trên Pingdom cũng như GTmetrix. Chúng ta cùng bắt đầu nhé!
Cấu hình WP Rocket phải nói là dễ hơn rất nhiều so với W3 Total Cache và họ cũng rất rõ ràng trong việc cập nhập changelog trong các phiên bản mới. Điều này giúp chúng ta biết được rõ ràng các tính năng mới hay những bản vá quan trọng ảnh hưởng tới tốc độ web. WP Rocket cũng có tài liệu hướng dẫn sử dụng rất đầy đủ (bằng tiếng Anh, tất nhiên rồi). Chúc bạn may mắn và nhớ là sử dụng Pingdom để kiểm tra điểm số nhé.

Plugin này mang lại kết quả tốt nhất trong các plugin cache mình thử nghiệm, dễ dàng cài đặt và tối ưu, đầy đủ hướng dẫn và cộng đồng người dùng rất lớn. WP Rocket cũng được trang bị rất nhiều tính năng mà các plugin free khác không có như: lazy load, preload, lưu và tải Google tracking code từ máy chủ web của chúng ta, tối ưu cơ sở dữ liệu và tối ưu heartbeat. Trong các thử nghiệm của mình, WP Rocket luôn mang lại kết quả load time tốt nhất trên Pingdom (đây là công cụ chính xác nhất trong việc đánh giá tốc độ website như theo team WP Rocket kết luận). Tuyệt đối không nên sử dụng Google PageSpeed Insight để đánh giá tốc độ website mình nhé! Mình có hướng dẫn cách để tối ưu trang web để có tốc độ dưới 3s.
Mình đã kiểm tra và so sánh WP Rocket, WP Super Cache, WP Fastest Cache, ... cùng với cấu hình tối ưu nhất. Một số cái mình cần chỉ ra trong quá trình test đó là: mình tắt Facebook pixel, cache và tải Google analytics code trên máy chủ, tắt Google Fonts. Vì là Pingdom luôn cho ra kết quả khác nhau mỗi lần test, nên với mỗi plugin, mình đều test 3 lần và lấy tốc độ lần load nhanh nhất. Mình muốn chia sẻ với các bạn trải nghiệm thực tế của mình cũng như cách mình lựa chọn và tối ưu hệ thống.
WP Rocket ~ 0.479s

WP Super Cache ~ 0.896s

WP Fastest Cache ~ 0.664s

Còn đây là kết quả điểm Pingdom của Tăng Tốc WP.

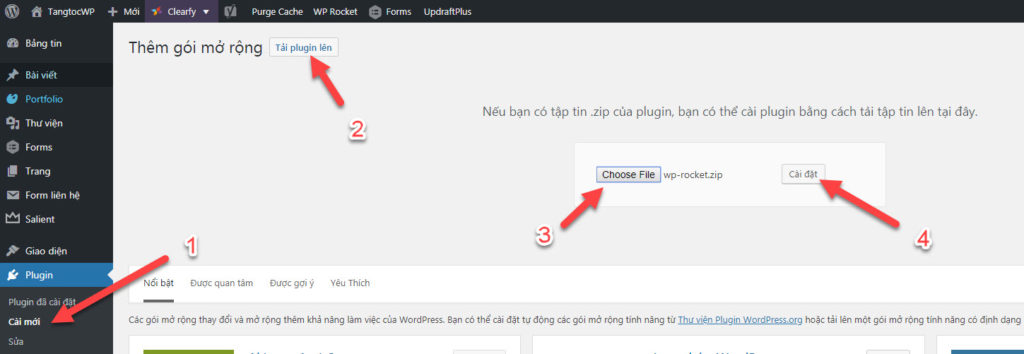
Các bạn sau khi đã tải về file wp-rocket.zip thì vào phần Plugins > Upload. Sau đó kích hoạt lên để bắt đầu sử dụng và cấu hình WP Rocket nhé.

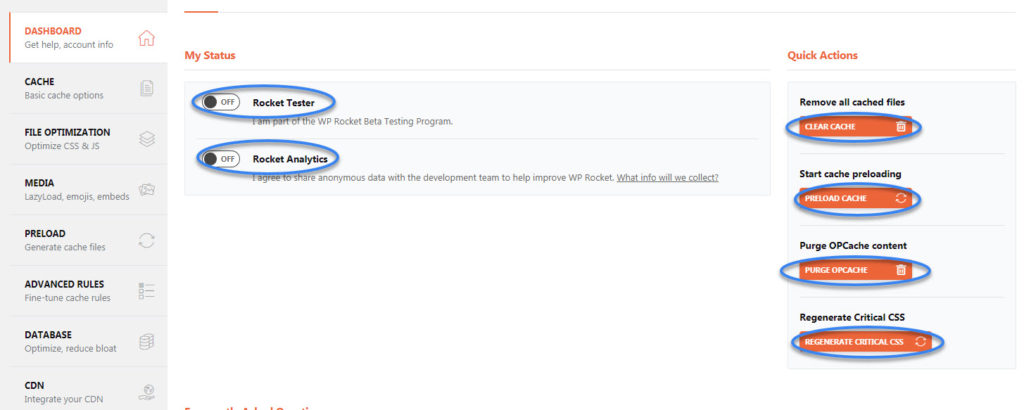
Bản điều khiển đầu tiên của WP Rocket có tên là Dashboard như hình bên dưới.

Rocket Tester – Tíc vào nếu bạn muốn "chuột bạch" những tính năng cấu hình WP Rocket beta.
Rocket Analytics – Cho phép WP Rocket thu thập thông tin từ website của bạn (ẩn danh). Nên tắt để giảm công việc/sức nặng cho máy chủ và RAM.
Clear Cache – Xóa cache thủ công, làm sau khi bạn đã cầu hình xong WP Rocket.
Preload Cache – Tạo cache thủ công cho trang chủ và các trang con trong website của bạn. Không cần phải sử dụng khi bạn đặt chế độ Preload Automatic trong phần PRELOAD.
Purge OPcache – Xóa OPcache. Thường được sử dụng để xóa cache PHP hoặc khi WP Rocket của bạn đã update những vẫn bị hiện phiên bản cũ.
Regenerate Critical CSS – Sử dụng khi bạn thay đổi stylesheets trong theme hoặc chèn thêm custom code vào CSS của child theme chẳng hạn.

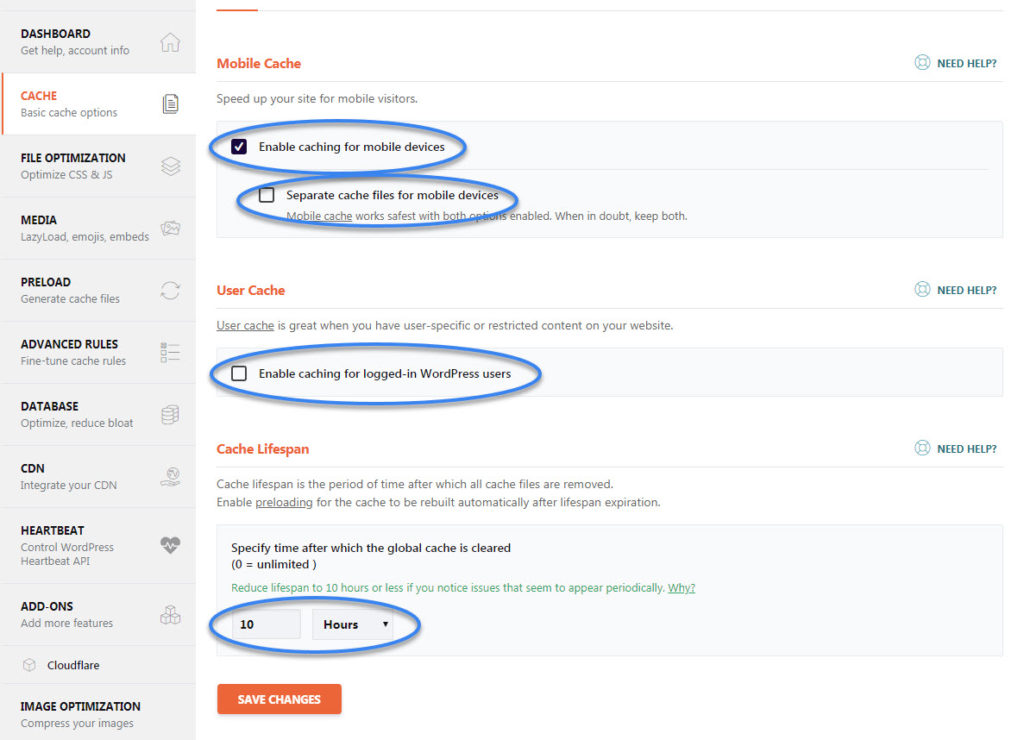
Mobile Cache – Bật cache và cấu hình WP Rocket cho thiết bị di dộng.
Separate Cache Files For Mobile Devices – Chỉ bật chế độ này nếu bạn không sử dụng theme responsive hoặc có giao diện riêng cho thiết bị di động.
Enable Caching For Logged-in WordPress Users – Bật nếu bạn muốn cache trang cho người dùng đăng nhập (ví dụ bbPress). Mỗi thành viên sẽ có cache riêng vì vậy chế độ này rất hao tài nguyên hệ thống. Nếu không cần thiết thì luôn tắt.
Specify Time After Which The Global Cache Is Cleared – Để mặc định. Nếu bạn không thường xuyên cập nhập nội dung hoặc trang vệ tinh, hosting cấu hình yếu, bạn có thể tăng thời gian này lên cao hơn.

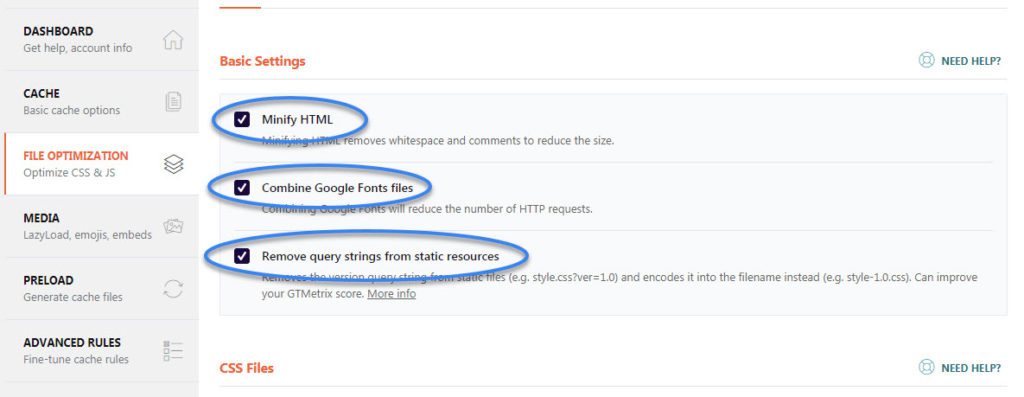
Minify Files – lý tưởng nhất là chúng ta luôn bật chế độ tự động minify và gộp "combining" file dữ liệu nếu muốn đạt điểm 99-100% Pingdom và GTmetrix. Nhưng nhiều lúc, đối với một số theme hoặc plugin cụ thể, việc này có thể làm trang web bạn bị lỗi hiển thị (nhất là với JS và CSS). Vì vậy bạn nên bật từng mục lên một và vào trang web của mình để xem nó có bị lỗi không. Sau đó tiếp tục bật tiếp từng chế độ còn lại lên và kiểm tra. Nếu bị lỗi, thì một là bạn không nên sử dụng chức năng đó. Hoặc hai là bạn phải tự tìm ra và loại bỏ file CSS hoặc JS gây ra lỗi khi chế độ gộp file dữ liệu mình nói ở trên.
Combine Google Fonts File – Gộp các file Google fonts lại với nhau để giảm thiểu requests tới máy chủ Google.
Remove Query Strings From Static Resources – Mục này thuần túy để tăng điểm Pingdom và GTmetrix. Hoặc (hiếm khi) sữa lỗi với những nhà cung cấp CDN không có chức năng cache file theo version.

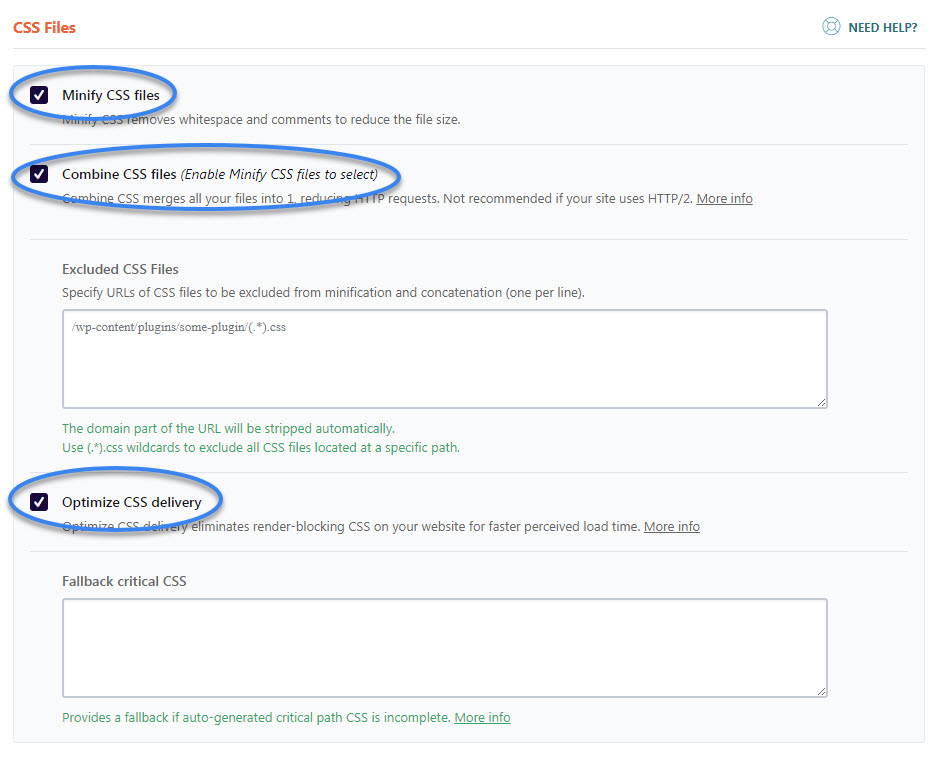
Minify CSS Files – Tối ưu file CSS, loại bỏ khoảng trắng và comments thừa.
Combine CSS Files – Gộp các file CSS lại với nhau để giảm HTTP requests tới máy chủ.
Excluded CSS Files – Tìm file CSS khiến cho giao diện hiển thị bị lỗi và đặt đường dẫn file đó vào đây.
Optimize CSS Delivery – Tự động hiển thị trang mà không phải chờ tải về CSS file. WP Rocket sẽ tự động tạo ra một chuỗi gọi là Critical CSS above-the-fold của trang web.

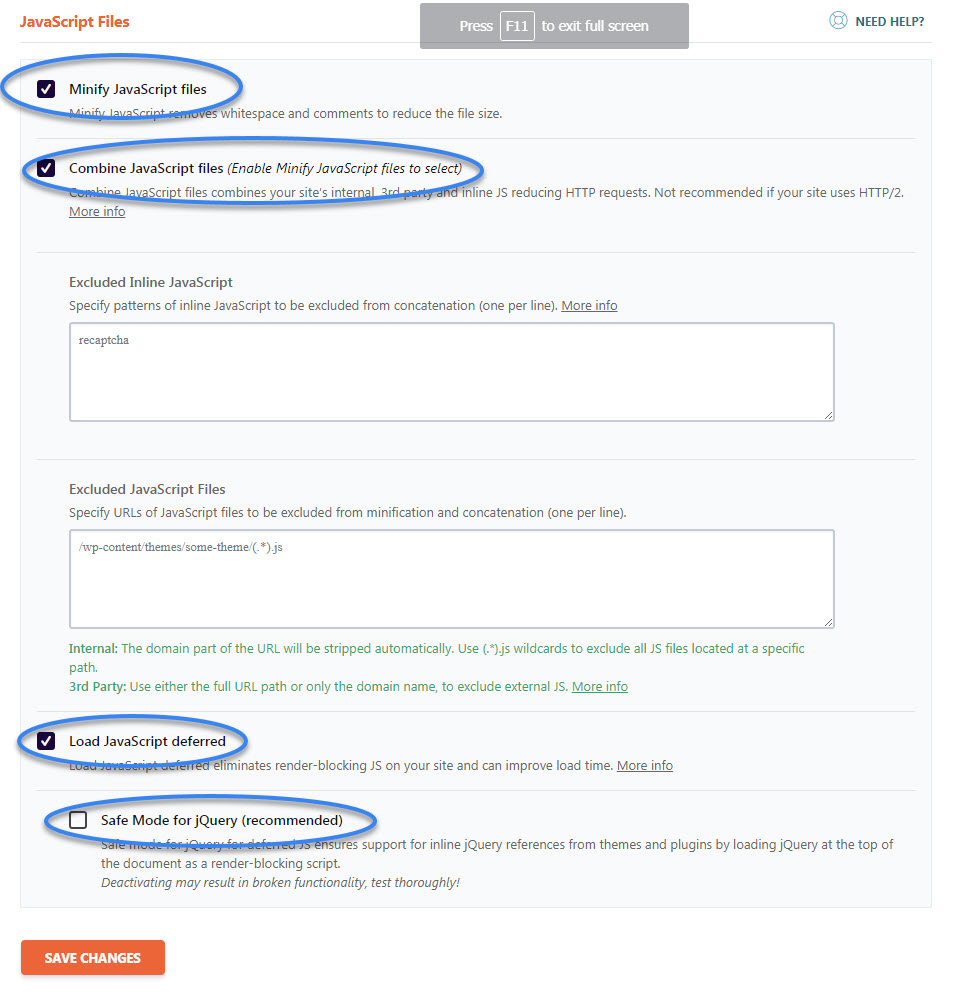
Minify JS Files – Tối ưu file JS, loại bỏ khoảng trắng và comments thừa.
Combine JS Files – Gộp các file JS lại với nhau để giảm HTTP requests tới máy chủ.
Excluded JS Files – Tìm file CSS khiến cho giao diện hiển thị bị lỗi và đặt đường dẫn file đó vào đây.
Load JS deferred – Cho phép tải JavaScript theo kiểu deferred mà không phải chờ, giúp tăng tốc độ tải trang.
Safe Mode for jQuery – Chế độ an toàn cho jQuery. Yêu cầu hệ thống tải về jQuery trước khi render trang.
Remove jQuery Migrate (cập nhập mới 2020) – Nếu bạn sử dụng những theme mới và thường xuyên cập nhập, thì nên bật tính năng này lên. Tính năng này giúp ngăn việc load file thừa của jQuery này.


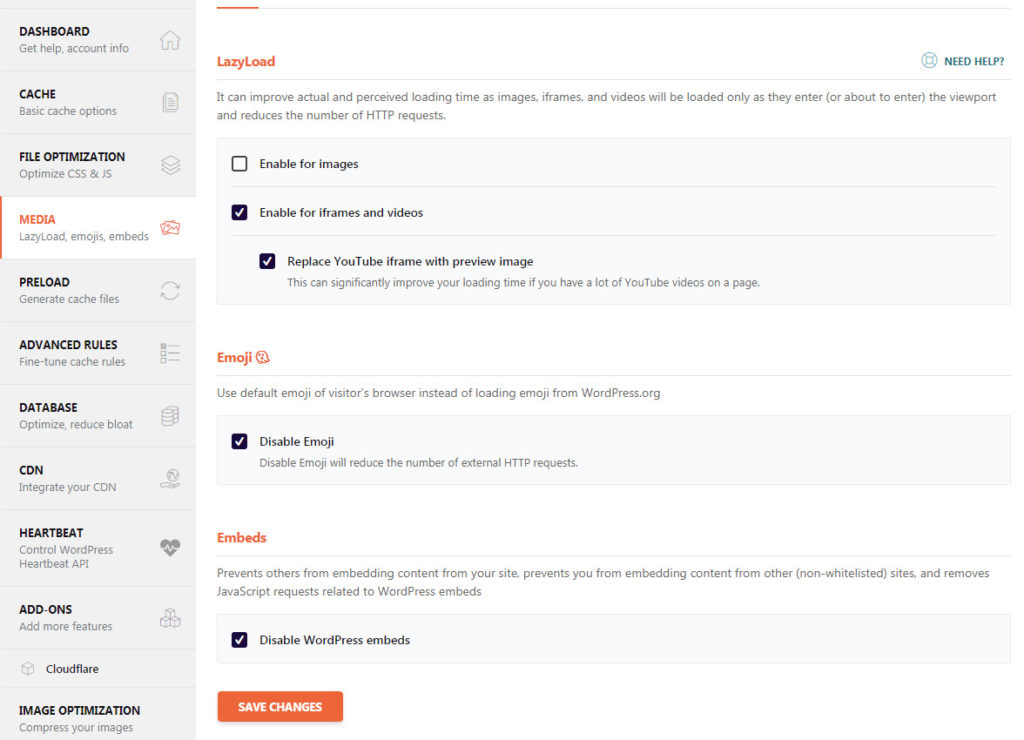
Enable For Images – bật chế độ lazy load cho ảnh. Cá nhân mình thì muốn ảnh được tải luôn vậy nên mình bỏ qua mục này.
Enable For Iframes And Videos – bật lazy load cho iframes và video.
Replace Youtbe Iframe WIth Preview Image – Thay iframe của Youtube bằng ảnh thumbnail. Giúp giảm HTTP requests tới máy chủ Youtube.
Disable Emoji – Tắt Emoji.
Disable WordPress Embeds – Tắt chế độ embeds.

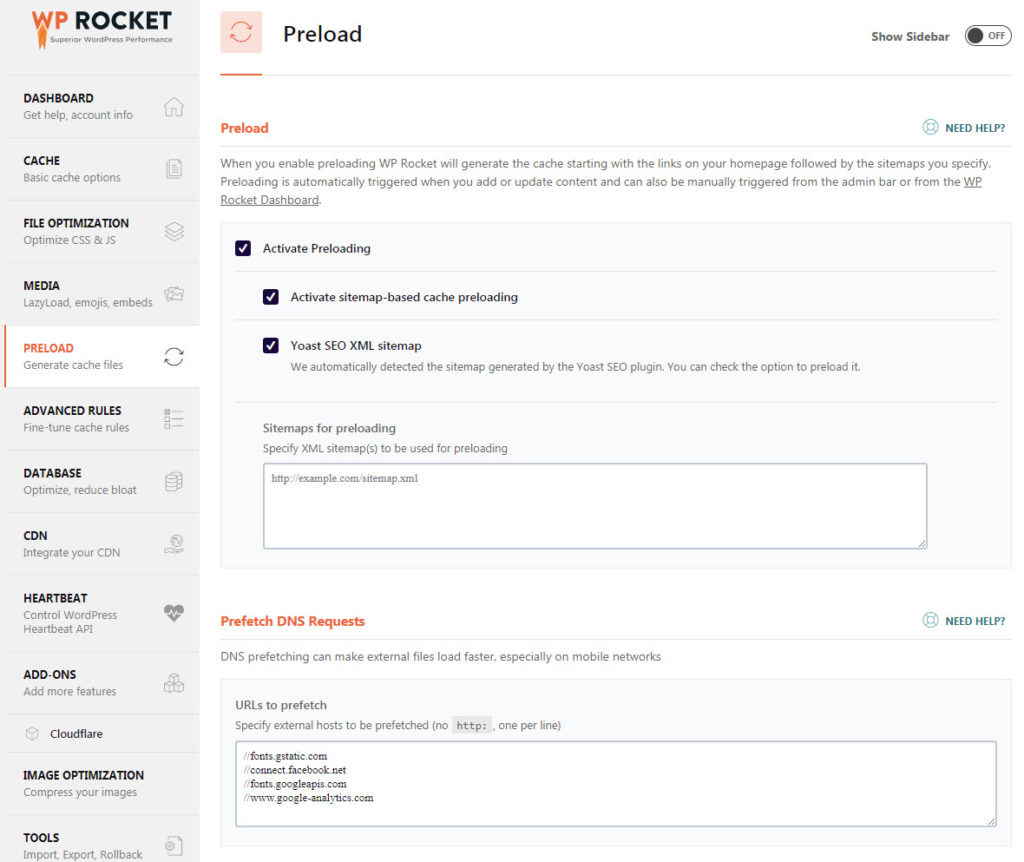
Activate Preloading – Preload, để hiểu một cách đơn giản, là làm mới lại cache trên bộ nhớ mỗi khi bạn gia lệnh xóa cache hoặc khi cache cũ hết hạn. Mình luôn bật chức năng này vì nó không chỉ giúp tăng tốc độ tải lần đầu cho trang web mà còn cải thiện tốc độ index của Google. Chú ý là khi bật chế độ này, máy chủ sẽ hoạt động ở công suất rất cao, không nên sử dụng nếu bạn đang dùng share hosting hay máy chủ cấu hình yếu.
Activate sitemap-based cache preloading – Bật chế độ Preload cho toàn bộ trang web bao gồm cả trang chủ và các trang con. Tự động tối ưu khi sử dụng với Yoast SEO. Nếu bạn sử dụng plugin SEO khác thì nhớ chèn link sitemap vào đây.
Prefetch DNS Requests – chèn tên miền của bên thứ ba vào để tăng tốc độ tải trang (ví dụ: Google Fonts, Analytics, Tag Manager, Facebook Pixel).
Đây là những domain mình add:
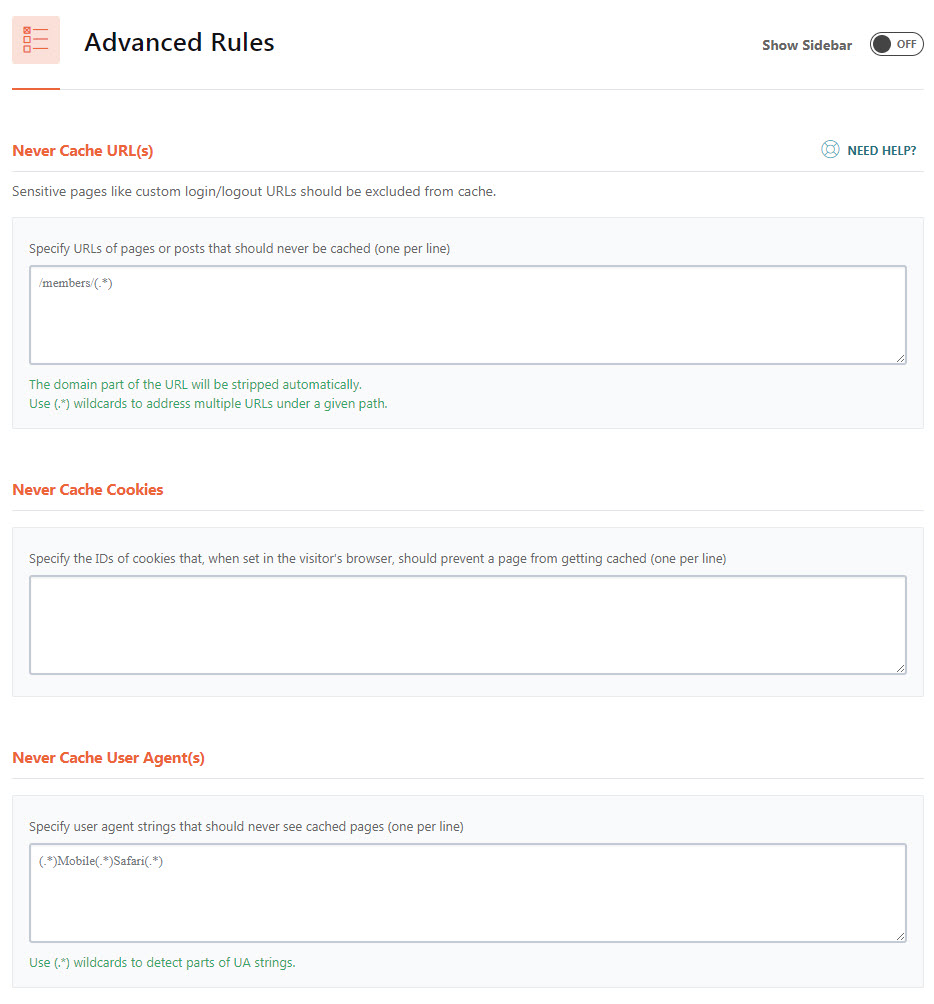
Mục này chủ yếu cho các trang web thương mại điện tử, ví dụ như Woocommerce hoặc các plugin ecommerce khác của WordPress. Nếu bạn sử dụng Woocommerce thì có thể bảo qua mục này.

Never Cache URL(s) – Nếu bạn sử dụng nền tảng ecommerce khác Woocommerce, thì bạn chèn link giỏ hàng và link checkout tại đây.
Never Cache Cookies – Cũng tương tự như trên nhưng dựa trên cookies.
Never Cache User Agent(s) – Cấm Googlebots hoặc các bots khác truy cập trang cache.

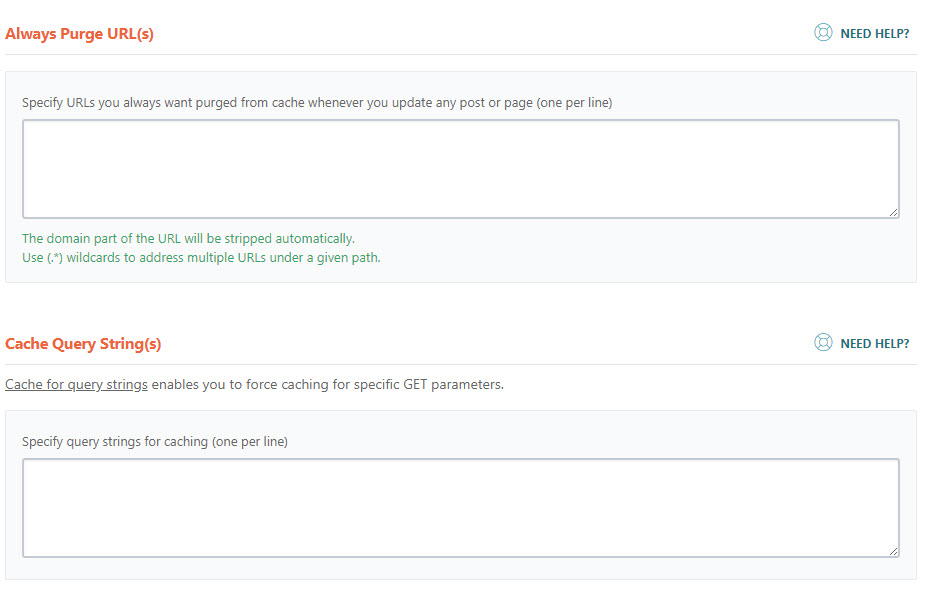
Always Purge URL(s) – Chèn link mà bạn muốn luôn luôn cache lại sau khi bạn xuất bản hoặc thay đổi nội dung trên trang web.
Cache Query String(s) – Sử dụng chủ yếu để cache các link tìm kiếm cho trang thương mại điện tử.

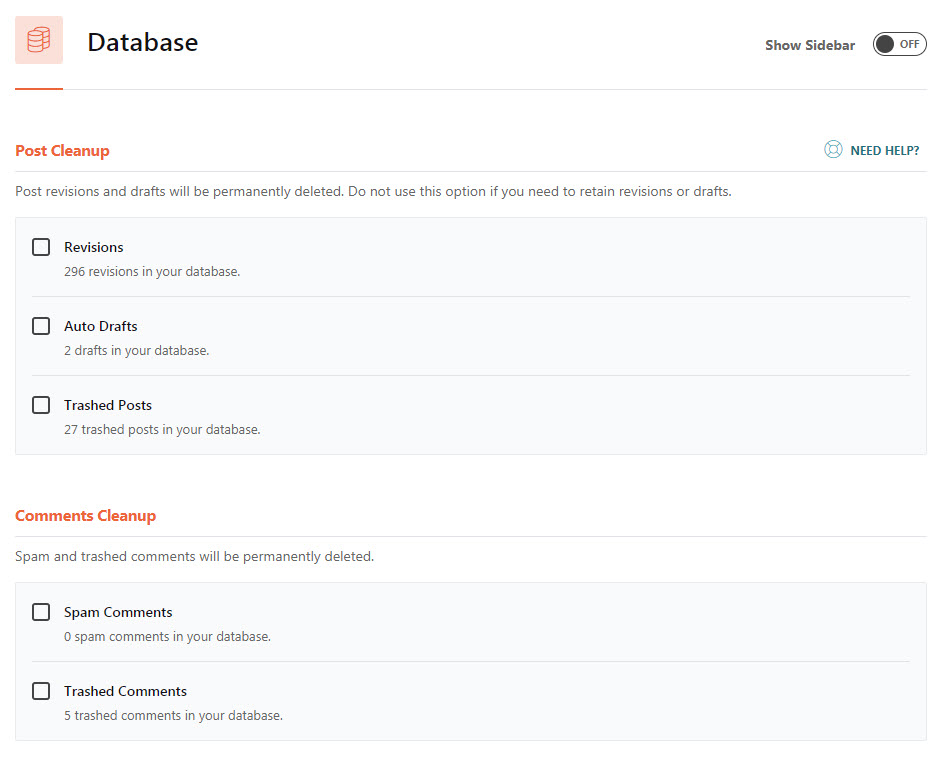
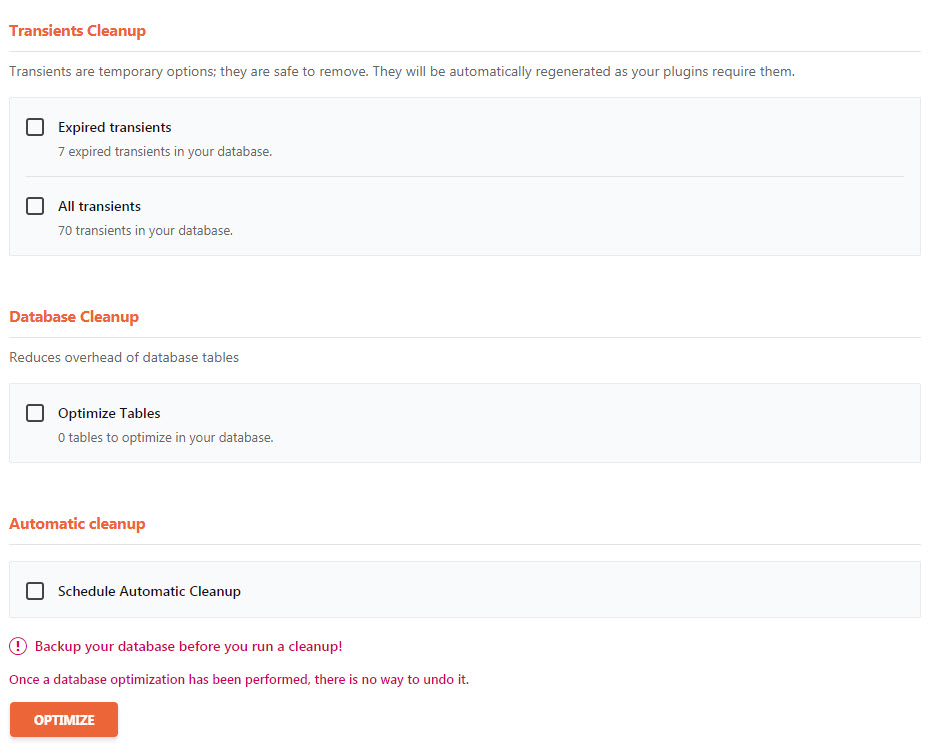
Post Cleanup – Xóa bản nháp, bản lưu hoặc post trong thư mục rác.
Comments Cleanup – Xóa bình luận spam hoặc trong thùng rác.

Transients Cleanup – Dọn dẹp thông tin tạm thời không còn cần sử dụng nữa. Đây là những thông tin như số lượt like, số lượt đọc bài viết được WordPress lưu lại vào database để khi bạn truy cập, tốc độ trả về được nhanh nhất. Nhưng sau khi đã hết hạn, những thông tin này vẫn lưu lại trong database. Dẫn tới giảm thiểu tốc độ xử lý thông tin cơ sở dữ liệu. Bạn có thể tìm hiểu thêm tại đây.
Database Cleanup – Dọn cơ sở dữ liệu không còn sử dụng khi các plugins liên quan đã bị xóa.
Automatic Cleanup – Lên lịch tự động dọn dẹp.
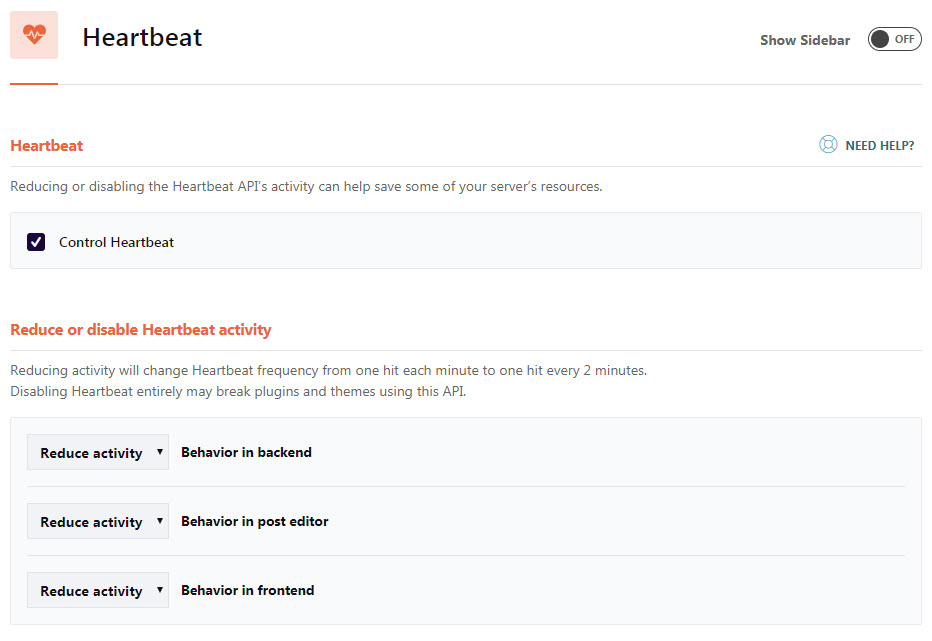
Heartbeat cho phép giao tiếp trực tiếp từ trình duyệt tới server để cập nhập dữ liệu như tự động lưu bài viết, dữ liệu thực ecommerce, ... Việc này khiến cho máy chủ nhiều khi bị quá tải khi có quá nhiều truy cập một lúc sử dụng heartbeat.

Mục này cho phép giảm hoặc tắt hoàn toàn Heartbeat để giảm tải cho máy chủ.

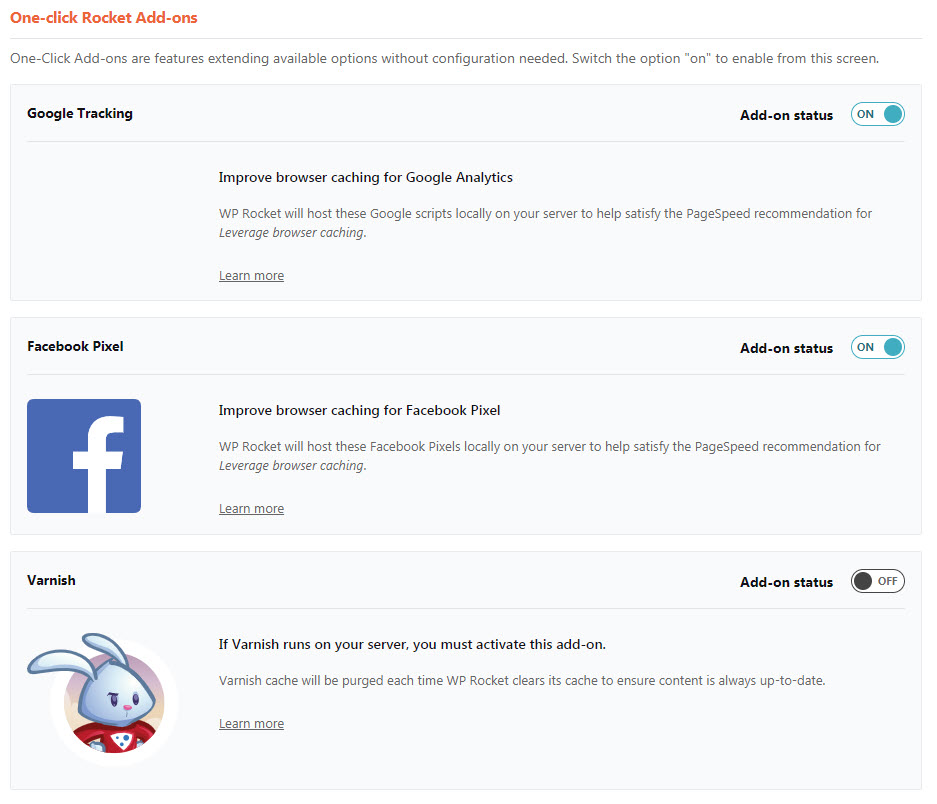
Add-ons Google Tracking – Tăng điểm Browser Cache của Pingdom, GTmetrix và cả PageSpeed khi cho phép WP Rocket lưu file Google Analytics trên máy chủ của web bạn thay vì máy chủ của Google.
Add-ons Facebook Pixel – Tương tự như Google Analytics nhưng cho Facebook Pixel.
Varnish – bật nếu hosting của bạn hỗ trợ Varnish cache.

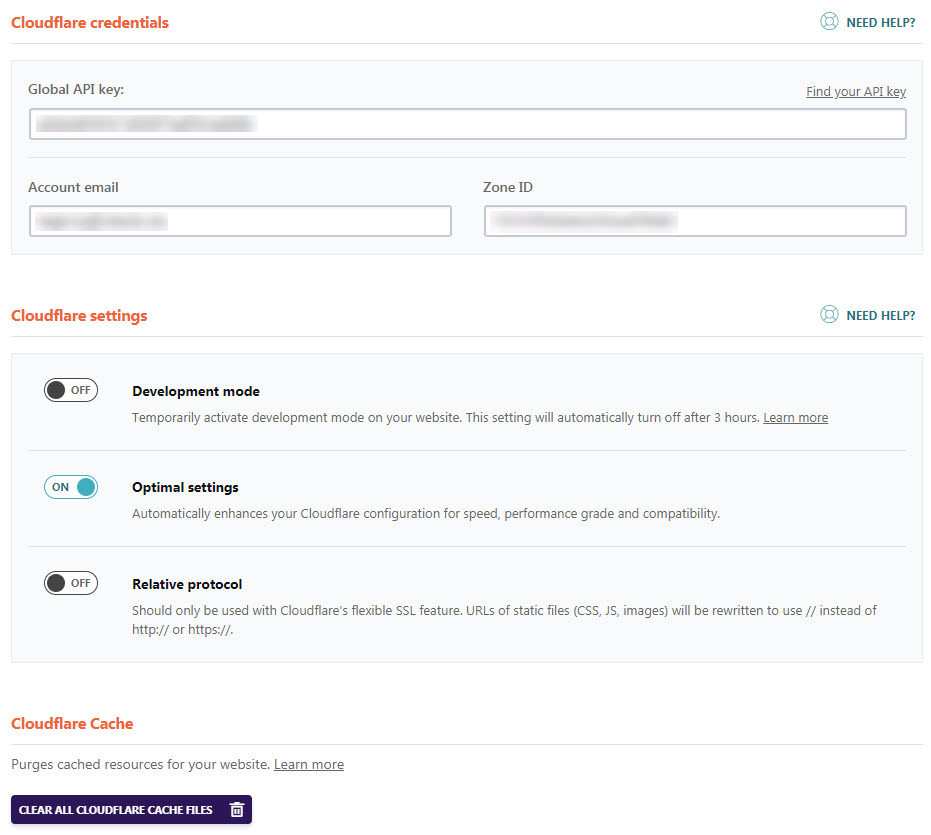
Nếu bạn sử dụng Cloudflare thì có thể bật add-ons Cloudflare và cấu hình tối ưu cho WP Rocket.
Nhập thông tin Global API Key, Email Cloudflare và Zone ID của website vào. Khuyến khích bạn sử dụng luôn chức năng Optimal Settings để WP Rocket tự động tối ưu.

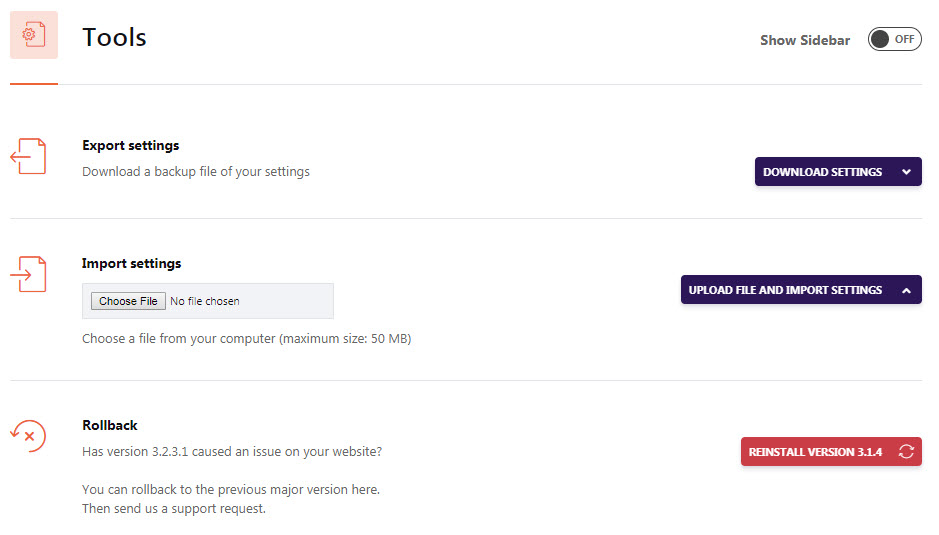
Export Settings – Tải về file chứa setting WP Rocket. Có thể sử dụng với site khác.
Import Settings – Tải lên và nhập setting WP Rocket mà bạn có.
Rollback – Sử dụng phiên bản WP Rocket cũ hơn nếu bạn gặp lỗi với phiên bản mới.
Mình dành ra rất nhiều thời gian để đọc hướng dẫn của WP Rocket và đảm bảo là hướng dẫn này sử dụng các chức năng tối ưu nhất của plugin bá đạo này. Tất nhiên là mỗi môi trường máy chủ, hosting có đặc điểm khác nhau. Nếu bạn gặp vấn đề gì, vào đây để tìm hiểu thêm nhé.
(Cập nhập mới 2020)
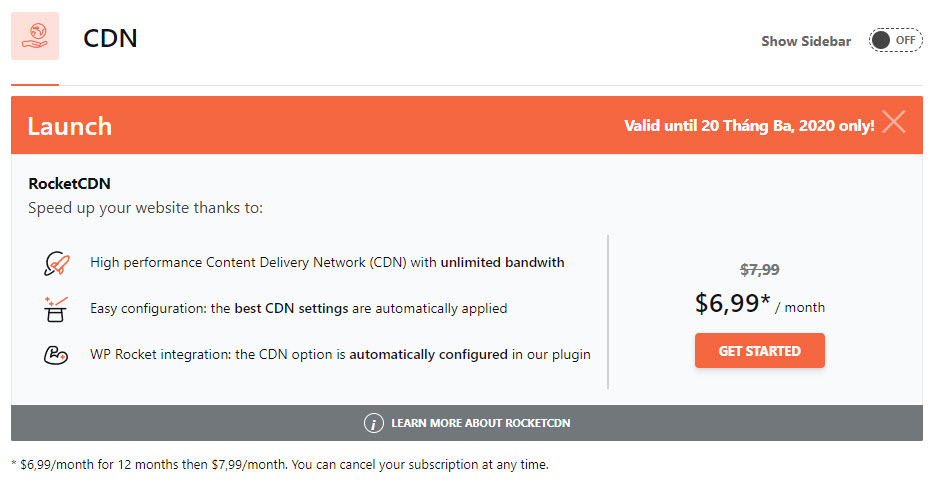
Đây là dịch vụ phụ trội mà Wp Rocket vừa công bố. Họ thực chất là sử dụng nền tảng CDN của Stackpath và cung cấp cho khách hàng giá rẻ hơn giá hiện tại mà Stackpath đang bán. Với chỉ 6.99$/tháng cho 1 năm đầu tiên thì đây quả là một giá hời, tất nhiên là nếu bạn có điều kiện. Thực tế là Stackpath có nền tảng CDN khá tốt và có kinh nghiệm trên 10 năm trong lĩnh vực này.

Bạn có thể sử dụng dịch vụ tối ưu của bọn mình với hai mức giá khác nhau. Bọn mình đảm bảo là sẽ giúp trang web bạn tăng tốc độ hoặc hoàn 100% tiền. Dịch vụ này không chỉ có cài đặt và tùy chỉnh WP Rocket mà bọn mình còn giúp bạn tối ưu toàn bộ website và cấu hình WordPress từ nén ảnh, triển khai CDN cho tới cài đặt Server/VPS. Nếu bạn sử dụng hosting, thì nhớ là lựa chọn host tốt tốt một chút nhé.