Thêm plugin bộ nhớ đệm vào trang web của bạn là một trong những việc đầu tiên cần làm nếu bạn muốn tăng tốc trang web của mình.
Một trong số các plugin tốt nhất là W3 Total Cache. Mặc dù plugin này rất phổ biến với người dùng WordPress, việc vượt qua các thiết lập (15+ tùy chọn trong General Settings) có thể khiến người mới bắt đầu thấy "cóng". Nhưng một khi thiết lập chuẩn chỉnh, nó có thể giúp tăng tốc độ trang web lên rất nhiều.
Trong bài viết này, chúng ta sẽ tập trung đặc biệt vào các thiết lập W3 Total Cache tốt nhất để sử dụng trên shared hosting.
Có rất nhiều vấn đề cần thảo luận, vì vậy chúng ta hãy bắt đầu luôn nhé.

Sau khi bạn đã cài đặt và kích hoạt plugin, bạn có thể bắt đầu.
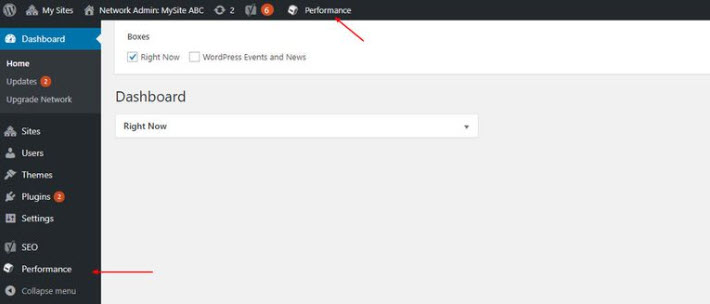
Bạn sẽ thấy một mục mới Performance (hiệu suất) được thêm vào thanh công cụ cũng như vào menu trên bảng điều khiển WordPress của bạn.

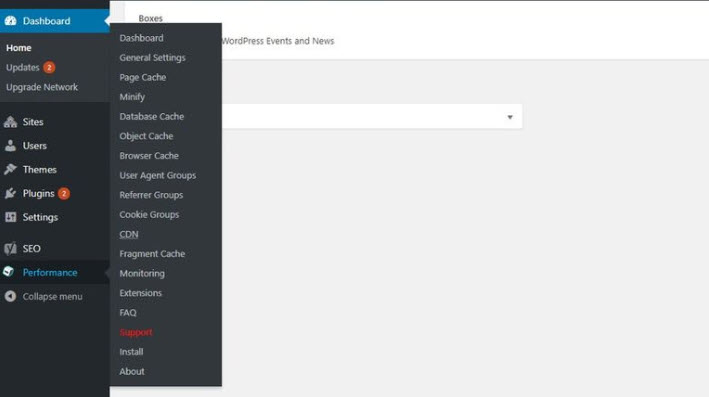
Nhấp vào Performance trong thanh bên bảng điều khiển của bạn và dành một phút xem qua trình đơn plugin để có được ý tưởng về tất cả các tính năng của W3TC.

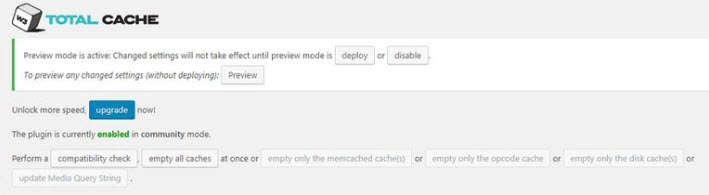
Bảng điều khiển là nơi để xóa mô-đun bộ nhớ đệm và kiểm tra khả năng tương thích plugin-server.

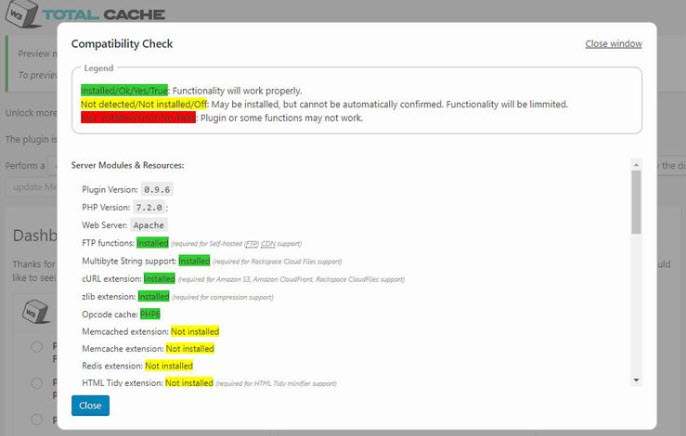
Để bắt đầu, hãy bấm Compatibility Check (Kiểm tra Tính tương thích). Kết quả cho thấy những gì plugin có thể hoặc không thể làm với cấu hình máy chủ hiện tại của bạn. Dựa trên kết quả, bạn có thể bật tùy chọn plugin và xem liệu bạn có cần hỗ trợ máy chủ bổ sung cho một số cài đặt hay không.

Với shared hosting, bạn không thể khắc phục được bất kỳ vấn đề tương thích nào. Không sao, đừng lo!
Chúng ta cùng bắt đầu cấu hình...
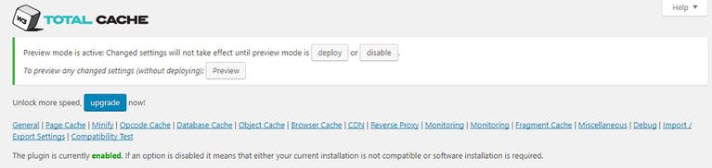
Phần này của W3 Total Cache Settings là nơi bạn có thể bật/tắt các chức năng riêng lẻ của plugin. Sau đó, bạn có thể tinh chỉnh từng chức năng dưới mục trình đơn tương ứng.
Dưới đây là tổng quan nhanh:

Nhấp vào liên kết sẽ đưa bạn trực tiếp đến phần General (Cài đặt Chung) trên cùng một trang.
Mình sẽ tập trung vào các thiết lập W3 Total Cache liên quan đến thiết lập trên share hosting nhé.
Một số cài đặt như bộ nhớ Opcode cache và bộ nhớ Fragment cache chỉ áp dụng cho gói cao cấp. Reverse Proxy có chỉ sử dụng trên VPS hoặc Server và có thể yêu cầu phần mềm Monitoring bổ sung.
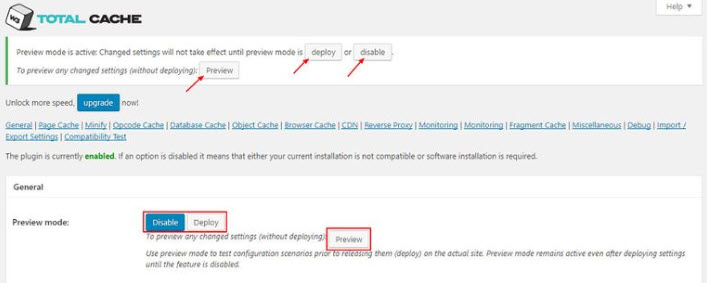
Preview Mode (chế độ xem trước) giúp bạn thử các thay đổi trước khi phát trực tiếp với chúng. Bạn có thể xem các thay đổi trong một trình duyệt riêng biệt và chúng sẽ không có hiệu lực cho đến khi bạn triển khai chúng.

Bạn cần luôn luôn sử dụng chế độ xem trước, vì các chức năng như Combine, Minify có thể đôi khi làm "vỡ" trang web của bạn.
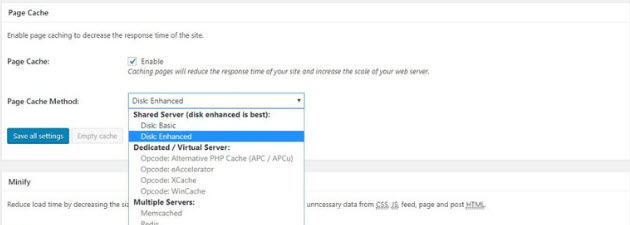
Phần này thực sự là trung tâm vũ trụ của W3TC. May mắn là, việc bật cấu hình khá thật dễ dàng — chỉ cần chọn hộp Enable và chọn Disk: Enhanced for the method.

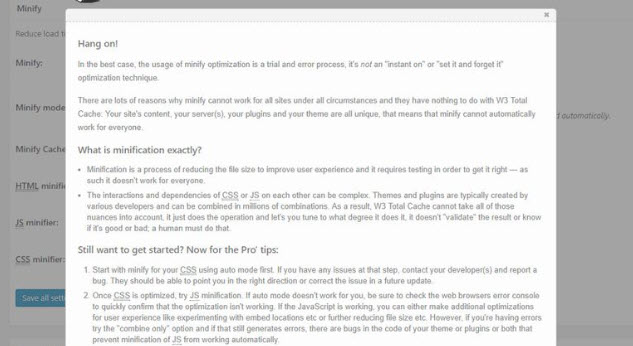
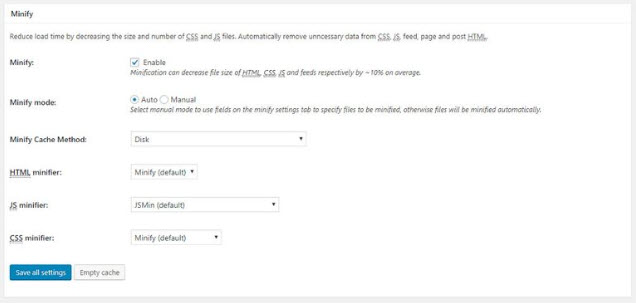
Minify đôi khi có thể phá vỡ trang web của bạn, vì vậy bạn nên sử dụng thận trọng tính năng này.

Minify, nén và kết hợp nhiều tệp CSS và JavaScript trên trang web của bạn. Chọn Auto sẽ tự động xử lý toàn bộ quá trình. Nhớ preview xem trước sau khi chọn cài đặt này để đảm bảo Minify không gây ra bất kỳ sự cố nào trên trang web.

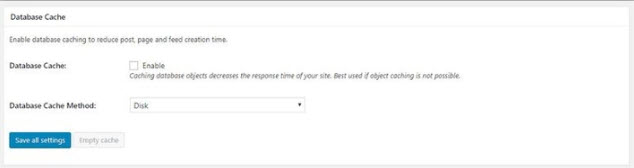
Database cache lưu trữ sẵn kết quả truy vấn cơ sở dữ liệu phổ biến. Nó có thể làm hao tài nguyên máy chủ và trên một share hosting thì có thể làm chậm hơn là tăng tốc độ web. Tốt nhất là bỏ qua tùy chọn này nếu sử dụng shared hosting nhé.

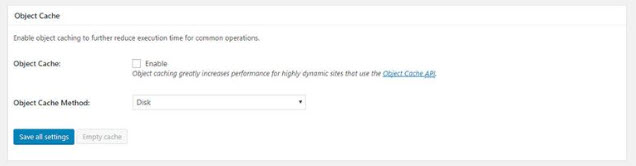
Bộ nhớ Object cache cũng có thể thu hút rất nhiều vào tài nguyên máy chủ vì vậy tốt hơn là giữ cho nó ở chế độ tắt trên hầu hết các gói shared hosting.

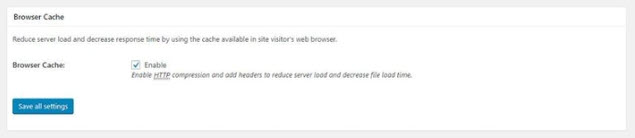
Tính năng này cho phép các trình duyệt của khách truy cập lưu một bản sao của trang và giảm các lần truy gọi đến trang web/máy chủ của bạn. Bạn chắc chắn nên bật tùy chọn này.

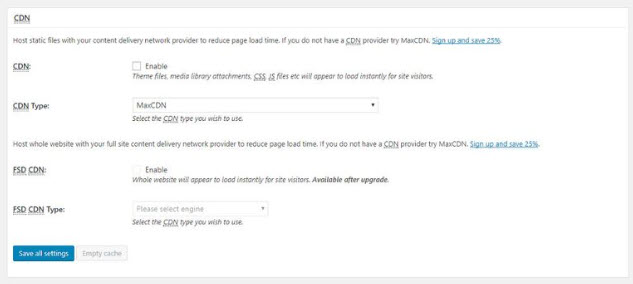
Nếu bạn đang sử dụng mạng lưới phân phối nội dung (CDN), hãy bật tính năng này. CDN giúp ích cực kỳ lớn trong việc tối ưu web và giảm tải cho máy chủ web nhé.

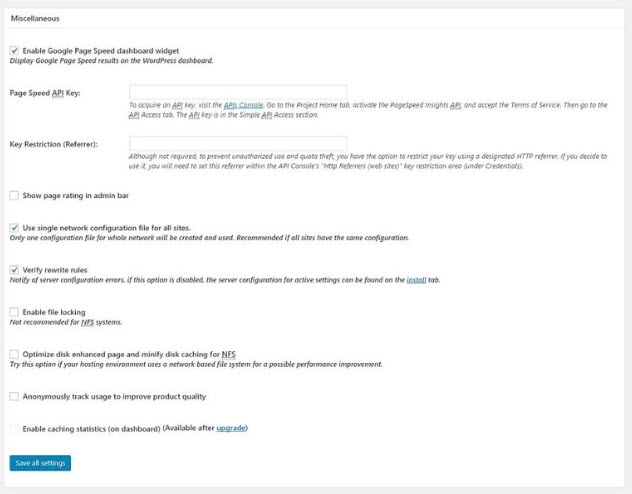
Bao gồm các tính năng nhỏ như bật pagespeed để kiểm tra tốc độ và nhiều tính năng theo dõi tốc độ khác.

Để mặc định.
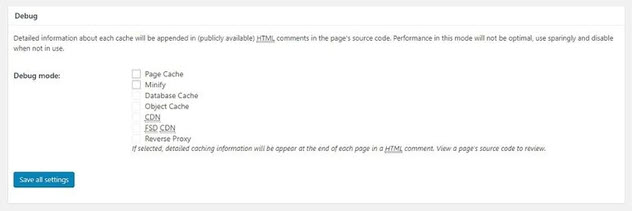
Bật tùy chọn này thêm thông tin gỡ lỗi ở cuối mỗi trang. Trừ khi bạn có kinh nghiệm trong việc gỡ lỗi, hãy tắt tính năng này đi.

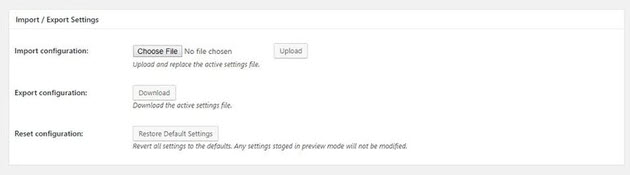
Để sao chép cài đặt W3 Total Cache trên một trang web khác, nhấp vào Download để tạo một tập tin có chứa các thiết lập sẵn. Sau đó tải tệp này lên một trang web khác để tạo lại cùng một cấu hình. Bạn cũng có thể coi đây như một bản sao lưu cho cấu hình W3 Total Cache.

Nếu bạn muốn bắt đầu lại, hãy nhấp vào nút Restore Default Settings.
Sau khi bật các tùy chọn khác nhau trong Tab Cài đặt Chung, bạn có thể tinh chỉnh các tùy chọn đã bật bằng cách nhấp vào mục tương ứng trong plugin menu.
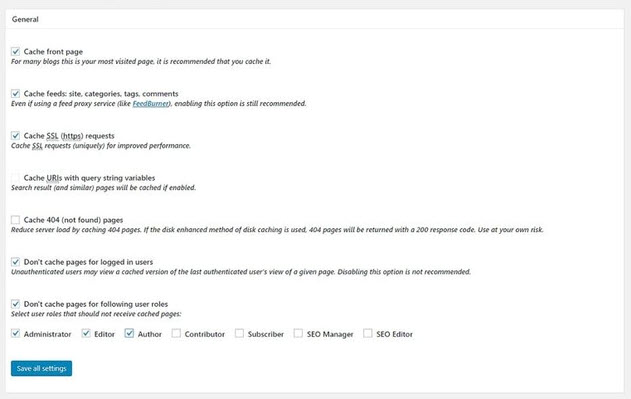
General: Cấu hình nó theo ảnh chụp màn hình dưới đây:

Chỉ bật bộ nhớ SSL cache nếu bạn đã triển khai SSL trên trang web của mình.
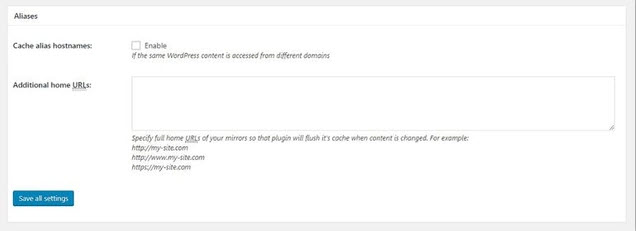
Aliases: bỏ qua.

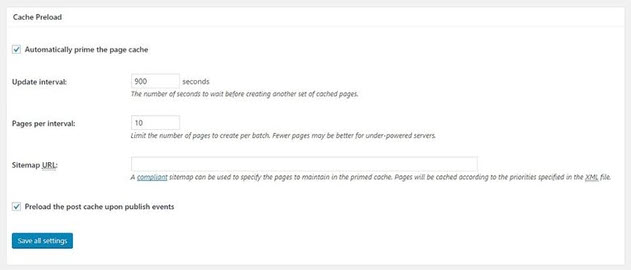
Cache preload: cho phép tự động xây dựng bộ nhớ cache ngay cả trước khi khách truy cập trang. Bạn sẽ cần nhập tệp sơ đồ trang web XML vào.
Preload the post cache upon publish events đảm bảo phiên bản cached được cập nhập mới khi bạn xuất bản bài viết mới.

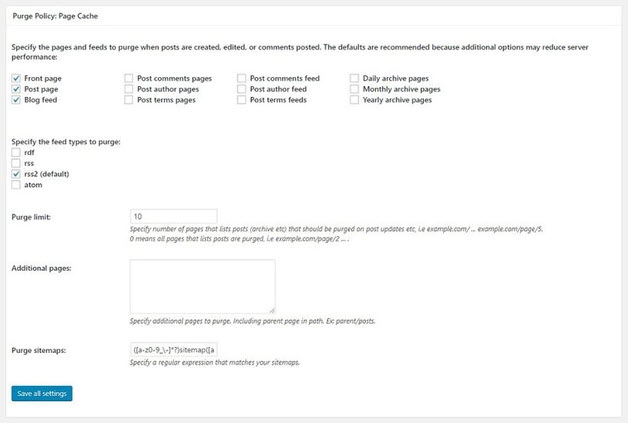
Purge policy: Phần này xác định những trang nào sẽ được xóa khỏi bộ nhớ cache khi một bài đăng mới được xuất bản hoặc chỉnh sửa.

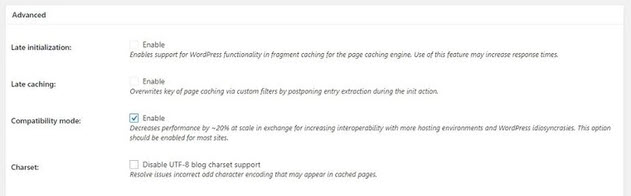
Advanced: bạn có thể loại trừ một số trình duyệt khỏi việc nhận các phiên bản được lưu trữ, tạo ngoại lệ và nhiều tính năng khác. Bật chế độ Compatibility mode (tương thích), và để phần còn lại mặc định.

Vì chúng ta đã bật tùy chọn tự động cho Minify trong Cài đặt Chung, không có nhiều thứ phải thiết lập ở đây.
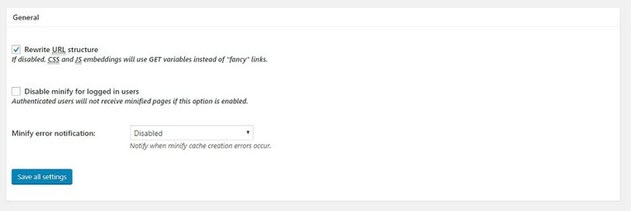
General: tác giả plugin khuyến khích nên để mặc định phần này.

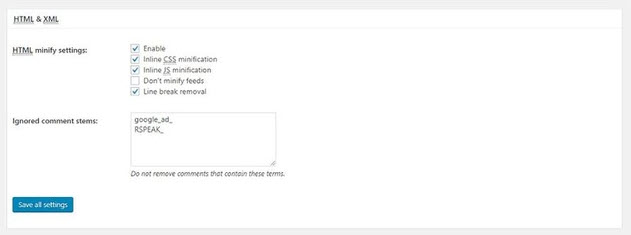
HTML & XML: Bật tất cả trừ mục Don’t minify feeds.


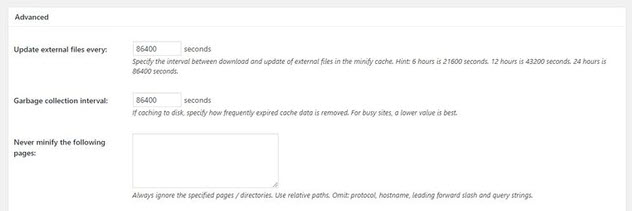
Advanced: Ở đây, bạn có thể chọn loại trừ các trang và tệp khỏi minify, thiết lập khoảng thời gian cập nhật và thời điểm xóa dữ liệu bộ nhớ cache đã hết hạn. Cài đặt mặc định là tốt nhất, nhưng bạn có thể thay đổi giá trị nếu muốn.

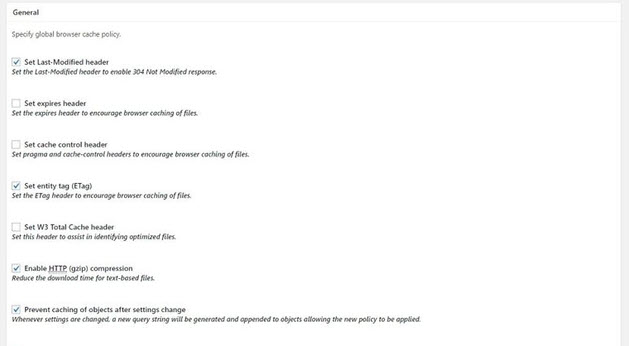
General: Đảm bảo là luôn bật Set Last-Modified Header.

Ngoài ra, cho phép nén gzip compression để nén các tập tin văn bản, cũng như Prevent caching of objects after settings change để trình duyệt có thể xác định các tập tin mới để lưu cache.

Phần còn lại để mặc định.
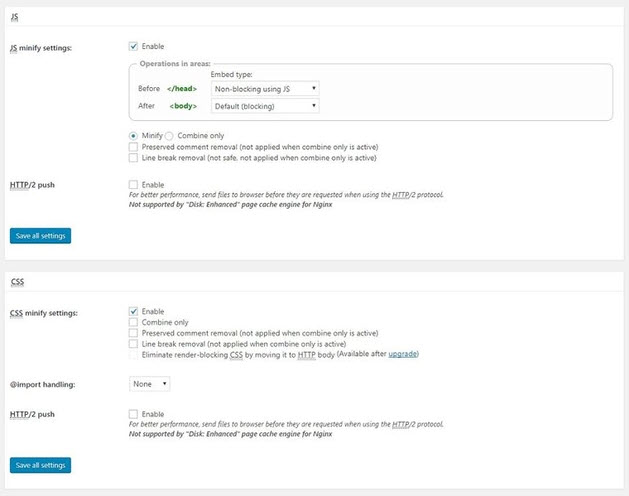
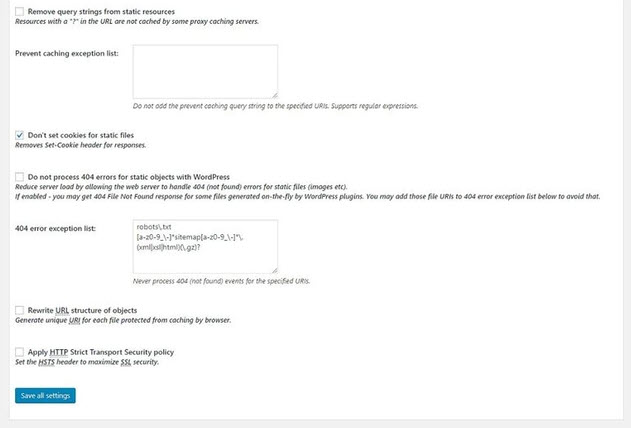
Bạn sẽ tìm thấy các tùy chọn tương tự trong phần CSS và JS, phần HTML & XML và phần Media thì bạn có thể để mặc định nhé.
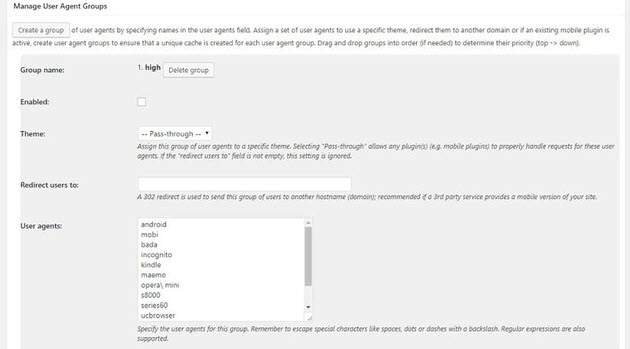
Các cài đặt này cho phép bạn xử lý một số đối tượng người dùng khác nhau. Nếu bạn không biết về vấn đề này thì 99% là bạn không cần quan tâm tới mục này nhé.
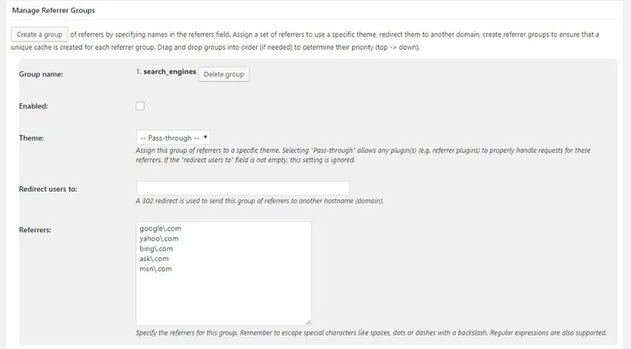
Bạn có thể tạo một nhóm người dùng, nói cho người dùng di động, kiểm tra Enable và chọn theme tương ứng. Trong khi tạo nhiều nhóm, đặt nhóm quan trọng nhất ở trên cùng.

Để hướng một nhóm (ví dụ, người dùng Android) đến một trang web hoàn toàn khác, dán URL của trang web đó vào trường Redirect Users To.
Cài đặt này hướng người dùng từ các nguồn khác nhau như Google hoặc Bing đến các trang web được lưu trữ trong bộ đệm ẩn cụ thể cho nhóm người dùng đó.

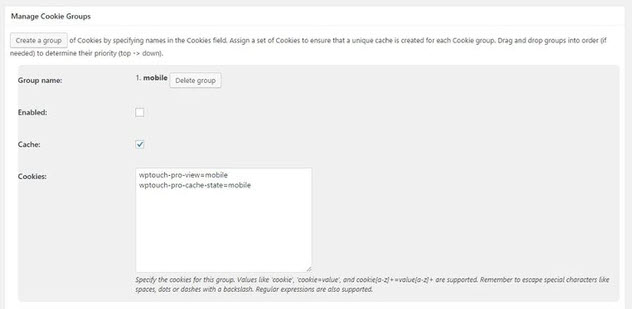
Sử dụng cài đặt này để tạo các bộ cookie khác nhau và gán nó cho các nhóm cụ thể như người đăng ký hoặc người dùng di động để tạo bộ nhớ cache duy nhất cho mỗi nhóm.

Toàn bộ cấu hình W3 Total Cache đã xong!
Trên đây là toàn bộ thiết lập cơ bản cho W3 Total Cache.
W3TC tuy không thể so sánh với những plugin trả tiền như WP Rocket hay Perfmatters nhưng sau khi cấu hình xong theo hướng dẫn của mình, đảm bảo website của bạn sẽ được cải thiện tốc độ rất đáng kể.
Nếu bạn cần hỗ trợ chuyên nghiệp trong việc tối ưu, tăng tốc độ WordPress từ A-Z thì vui lòng ghé thăm trang dịch vụ của mình ở đây nhé.